Cześć,
Z tej strony Kuba — poniżej znajdziesz świeżutką edycję newslettera Ogarniam Technologię, prosto z linii produkcyjnej. W tym tygodniu z jednodniowym opóźnieniem, ale bardzo możliwe, że przesunę dzień publikacji kolejnych edycji właśnie na wtorek. Anyhow — dzisiaj wracamy do tematów nieco prostszych. Będzie o prezentacjach — od strony technicznej.
Zero spamu. Możesz wypisać się w każdej chwili.
Poznaj naszą politykę prywatności.
Chciałbym podzielić się z Tobą kilkoma możliwościami, które masz do dyspozycji w Microsoft PowerPoint, a które sprawią, że Twój proces tworzenia prezentacji będzie mniej frustrujący. A ponieważ prezentacje są bardzo „wizualnym” medium, chciałbym pomóc Ci także uczynić Twoje slajdy bardziej atrakcyjne, spójne i czytelne.
Dla formalności — w tym tekście, gdy piszę „prezentacja”, mam na myśli przede wszystkim slajdy — czyli to, co przygotowujemy w PowerPoint, Google Slides czy innym narzędziu (czasami nazywane z angielska „deck”, czyli talia). Jasne, prezentacja to też wystąpienie, sposób mówienia, kontakt z odbiorcami – ale naszym celem jest ogarnięcie technologii, a nie sztuki wystąpień, dlatego skupiam się na tym, co widać na ekranie.
Dobre slajdy potrafią wspierać przekaz, ale też go zepsuć. I nie chodzi tylko o estetykę – chodzi o techniczny porządek, spójność i wykorzystanie narzędzi, dzięki którym nie zbledniesz, kiedy okaże się na 10 minut przed spotkaniem, że trzeba coś poprawić.
Poniżej znajdziesz 7 narzędzi i funkcji PowerPointa oraz ogólnych porad, z których sam korzystam na co dzień, a które mogą być dla Ciebie przydatne. Bez nich także możesz stworzyć atrakcyjny i czytelny deck, natomiast z nimi — zrobisz to szybciej i sprawniej.
I na koniec — domyślam się, że zapewne część z Was nie tworzy prezentacji, albo tworzy je w innych narzędziach. Część z proponowanych rozwiązań być może jest dostępna w programie, którego używasz, a jeśli nie „prezentujesz” w ogóle — przeskanuj chociaż nagłówki, może znajdziesz tam coś interesującego do wykorzystania w swojej dziedzinie (jest tu kilka bardziej „ogólnych” punktów).
Punkt numer jeden i chyba najważniejszy — jeśli zdarzało Ci się kiedyś przeklikać przez 20 slajdów, aby np.:
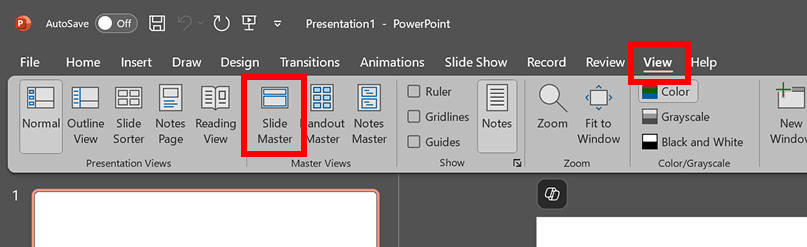
…to Master Slide stanie się Twoim nowym przyjacielem. Wejdź w zakładkę „Widok / View” i kliknij „Wzorzec slajdów / Master Slide”.

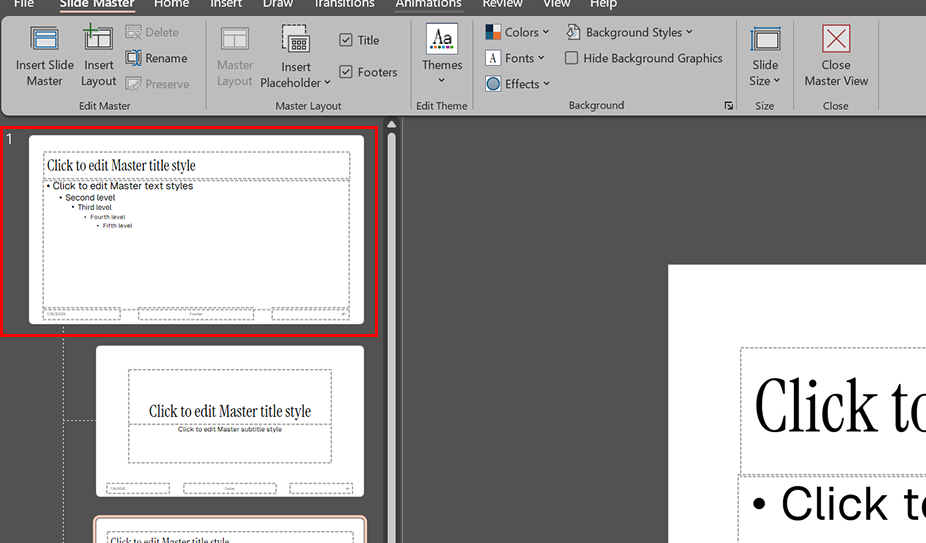
Z lewej strony zobaczysz „drzewko” szablonów — co ważne, PowerPoint domyślnie otworzy szablon właściwy dla slajdu, który był aktywny, gdy przeszliśmy w tryb „Master Slide”. Dlatego, żeby zacząć zabawę, przejedź na samą górę listy i wybierz pierwszy, nadrzędny szablon.

Zmiany, które tu zrobisz, będą dziedziczone przez wszystkie kolejne szablony.
To właściwe miejsce, aby zmienić fonty, kolory, marginesy i odstępy pomiędzy elementami itd…
Oczywiście, jeżeli chcesz zmienić szablony dla konkretnych typów slajdów (np. Slajd tytułowy, slajd z obrazkiem etc.), też można to zrobić — natomiast pamiętaj, aby zmiany, które mają dotyczyć całego decku robić właśnie na najwyższym poziomie.
Kiedy już skonfigurujesz swój „Master Slide” i przetestujesz go w boju — możesz stworzyć na jego podstawie szablon prezentacji. Taki szablon możesz szybko zastosować dla każdej nowej prezentacji, chociaż — muszę przyznać, że ja najczęściej kopiuję cały deck, w którym, poza ustawieniami slajdu Master, mam też najczęściej używane układy slajdów.
Typografia to temat rzeka, a do tego bardzo subiektywny, ale podzielę się tutaj swoją receptą na ładne fonty na slajdach. I, na marginesie — wiem, że technicznie rzecz biorąc, chodzi o „krój pisma”, a nie „font”, ale musisz mi wybaczyć to uproszczenie.
Po pierwsze: znajdź dwa (tak, tylko i aż dwa) fonty, które dobrze do siebie pasują. Jeden na nagłówki (ewentualnie akcenty), a drugi na całą resztę. Moja rekomendacja to skorzystać z Google Fonts, gdzie znajdziesz ponad 1800 krojów pisma — za darmo. Jeżeli szukasz inspiracji na pasującą kombinację, możesz skorzystać np. z Font Pair lub Fontshare, alternatywnie — poszukaj frazy „Google font pairing 2025”, aby poznać najnowsze trendy 😉.
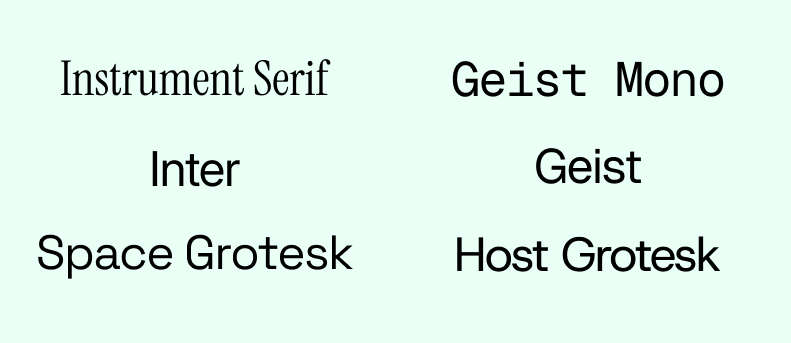
Na nagłówki warto wybrać trochę bardziej odważny czy charakterystyczny krój. Jak wspomniałem — temat rzeka. Jeżeli tworzysz treści techniczne — dobrze pasują do nich fonty „grotesk” (sam w materiałach newslettera używam Host Grotesk, a dużą popularnością cieszy się np. Space Grotesk), lub — dla odważnych, „mono” (czyli kroje, w których każdy znak posiada jednakową szerokość). Ostatnio popularne ponownie stają się fonty „z szeryfami”, takie jak np. Instrument Serif. Na wspomnianych Fontstronach znajdziesz więcej ciekawych inspiracji.
Jeżeli chodzi o treść — sprzedam Ci mały cheat code. Jestem wielkim fanem fontów Inter i Geist. Moim zdaniem, jeżeli zamienisz swojego Ariala, Aptosa, Calibri czy Verdanę na jeden z nich — Twoja prezentacja od razu będzie wyglądała jak dzieło profesjonalisty 😉.

Instalacja fontów z Google Fonts jest całkiem prosta:
Gotowe! Jeżeli z jakichś przyczyn nie możesz zainstalować fontów, upewnij się, że rzeczywiście rozpakowałaś/eś archiwum do lokalnego folderu — z przyczyn znanych tylko twórcom systemu przeciągnięcie plików z otwartego pliku .zip często nie działa.
Ważna sprawa — w widoku Master Slide możesz zdefiniować taki zestaw fontów globalnie, dla całego szablonu. Bardzo pomaga — nie musisz ręcznie zmieniać fontów dla każdego ze slajdów czy układów.
Linie pomocnicze (w wersji angielskiej „guides”) to nieocenione narzędzie, które pozwoli Ci uporządkować kompozycję slajdów i zachować spójność pomiędzy różnymi układami treści. Praca z liniami pomocniczymi wymaga odrobiny wprawy — kiedy pierwszy raz je uruchomisz, prawdopodobnie zobaczysz dwie, przecinające się na środku slajdu linie.
Kiedy umieścisz na nich kursor myszki, zmieni się jego ikona — możesz je wtedy przesunąć. Jeżeli zrobisz to z przytrzymanym klawiszem Ctrl — linia się skopiuje. Możesz także otworzyć menu kontekstowe prawym przyciskiem myszki, które pozwoli Ci ją np. skasować.
W ten sposób możesz sobie stworzyć przyjemną dla oka siatkę linii pomocniczych, które z automatu będą „przyciągały” inne elementy (obrazy, pola tekstowe, etc…), kiedy przeciągniesz je w pobliże linii.
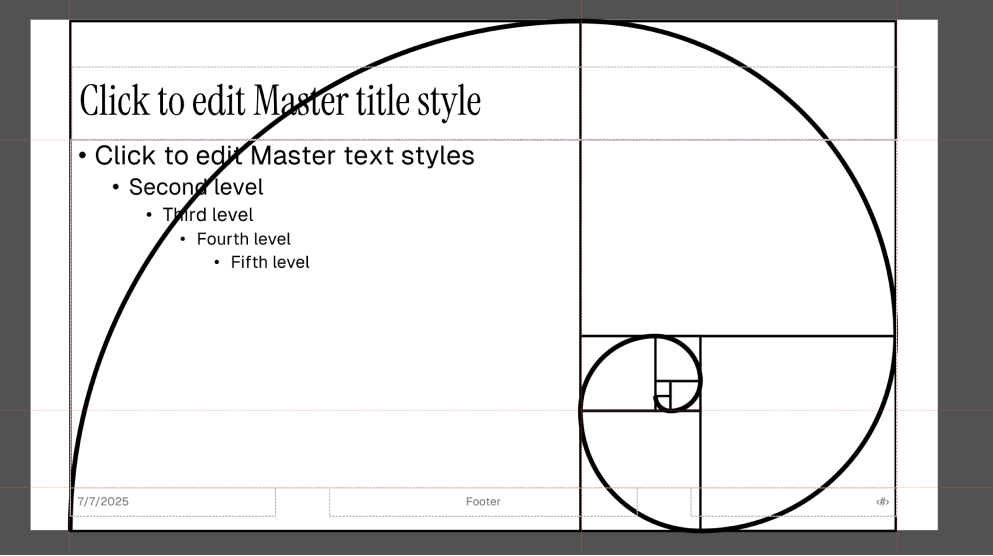
Teraz ważna sprawa — żeby nie przekombinować, proponuję Ci utworzenie tylko jednego układu linii pomocniczych, i polecam zrobić to na „Master Slide” - tym, na samej górze listy. Linie będą wtedy miały kolor pomarańczowy. Jeżeli ustawisz linie na poziomie „Master Layout” (” Układ wzorca”, czyli szablony poszczególnych układów), będą żółte, a jeżeli te ustawione bezpośrednio na slajdzie (nie w widoku Master) - szare.

Jak dokładnie ustawić linie — to trochę wykracza poza „techniczne” aspekty przygotowania prezentacji. Jeżeli masz wyczucie do kompozycji ustaw „na oko”, ale możesz też wykorzystać tzw. zasadę złotego podziału. Na czas układania linii pomocniczych wrzuć na „Master Slide” obrazek ze spiralą Fibonacciego (znajdziesz ją np. na Wikipedii), która pomoże Ci znaleźć dla danych proporcji slajdu linie złotego podziału.
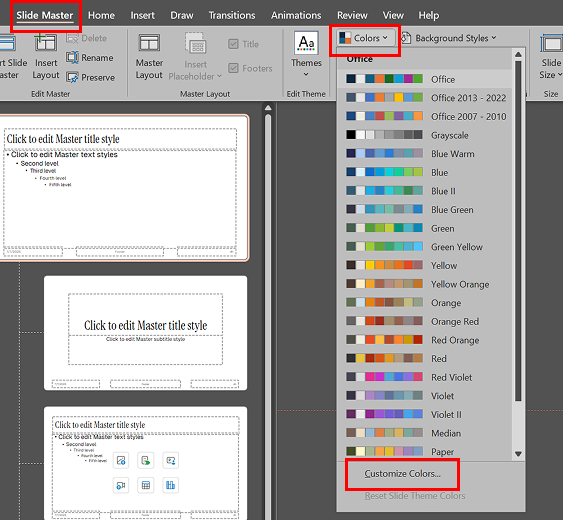
Podobnie jak z fontami — lepiej nie przesadzić z ilością i ustaw je dla całej prezentacji na poziomie Master Slide. Poniżej zrzut ekranu jak dotrzeć do panelu ustawiania kolorów w wersji angielskiej, na pewno poradzisz sobie z odnalezieniem właściwej opcji w wersji polskiej.

Ważniejsze pytanie — gdzie znaleźć dobre, pasujące do siebie kolory? Z pomocą przychodzą serwisy takie jak Coolors — który posiada super intuicyjny interfejs i ciekawy sposób doboru kolorów. Zaczynasz od palety 5 „losowych” kolorów i po kolei zaznaczasz te z nich które Ci odpowiadają, a aplikacja będzie dobierała pozostałe. Możesz też wybrać prostszą ścieżkę i skorzystać z gotowej palety kolorów np. ze strony Color Hunt. W obu tych serwisach, jak i w dziesiątkach czy setkach im podobnych, możesz zazwyczaj kliknąć myszką na kod HEX koloru (6 znaków poprzedzonych hashem - #), jak np. #EC8305 aby skopiować go do schowka. W PowerPoint, wszędzie tam, gdzie pojawia się okienko wyboru koloru, masz zazwyczaj do dyspozycji opcję „Więcej kolorów…”. Tam, poza dodatkową paletą, na drugiej zakładce (w wersji angielskiej „Custom”) znajdziesz pole, w które można wkleić kod HEX.
Kwestia gustu i preferencji (jak pewnie sporo z tego, co tutaj czytasz), ale dla mnie auto-dopasowanie (czy autofit w wersji angielskiej) to bardzo uciążliwa opcja, która domyślnie jest aktywna dla wszystkich pól tekstowych. Auto-dopasowanie dostosowuje za Ciebie rozmiar fontu w zależności od ilości tekstu i rozmiaru pola tekstowego.
Jak się, być może, domyślasz — lubię mieć kontrolę nad tym, jak wygląda tekst na slajdzie. Jeżeli wrzuciłem go za dużo (a, na marginesie — zazwyczaj tekstu na slajdzie jest za dużo 😉) wolę skrócić tekst, lub dostosować rozmiar pola tekstowego. Automagiczna zmiana rozmiaru fontu o 2 punkty w dół, i to jeszcze z dziwną wysokością linii, jeszcze nigdy nie wyglądała dla mnie OK.
Jeżeli też za tym nie przepadasz — możesz wyłączyć tę opcję (ponownie — polecam zrobić na „Master slide”):
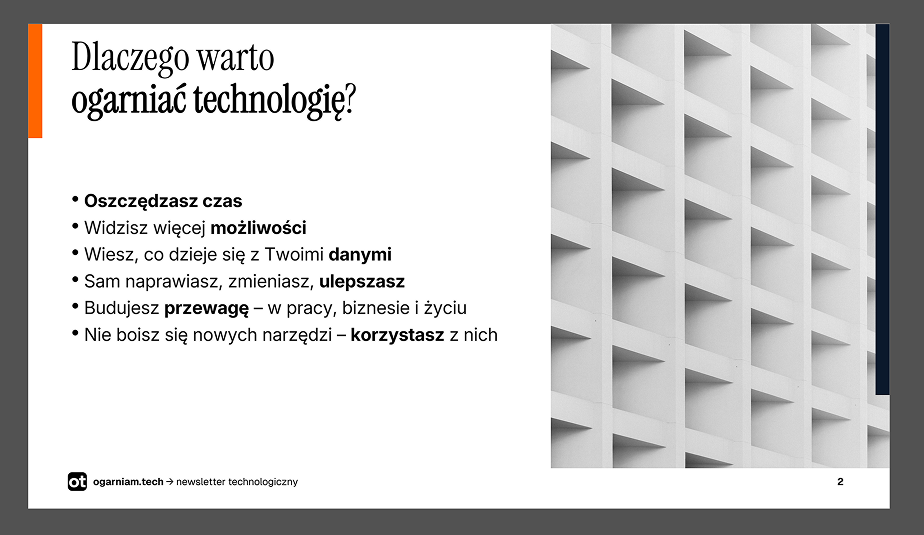
Dobre zdjęcia i grafiki, które możesz np. pobrać za darmo z serwisu Unsplash, potrafią niesamowicie podnieść postrzeganą jakość prezentacji. Znacznie skuteczniej od tekstu pomagają utrzymać uważność odbiorców, a do tego możesz je wykorzystać do zbudowania emocji czy podkreślenia narratywu właściwego dla danego slajdu. No i oczywiście — im więcej obrazu, tym mniej tekstu — co jest bardzo korzystnym efektem ubocznym. Same zalety 😄.

Jeżeli korzystasz w prezentacjach z grafik — np. logotypów czy ikon, sprawdź, czy są dostępne w formacie wektorowym (np. pliki z rozszerzeniem .SVG). Dzięki temu krawędzie zawsze wyglądają „ostro”, kolory pasują dokładnie do kolorów ustawianych na tekście czy kształtach, a do tego unikasz artefaktów kompresji towarzyszących często bitmapom (jak np. w kiepskiej jakości plikach .JPG). Jest to szczególnie ważne, jeśli prezentacja ma trafić do druku lub być wyświetlana na ekranach o wysokiej rozdzielczości.
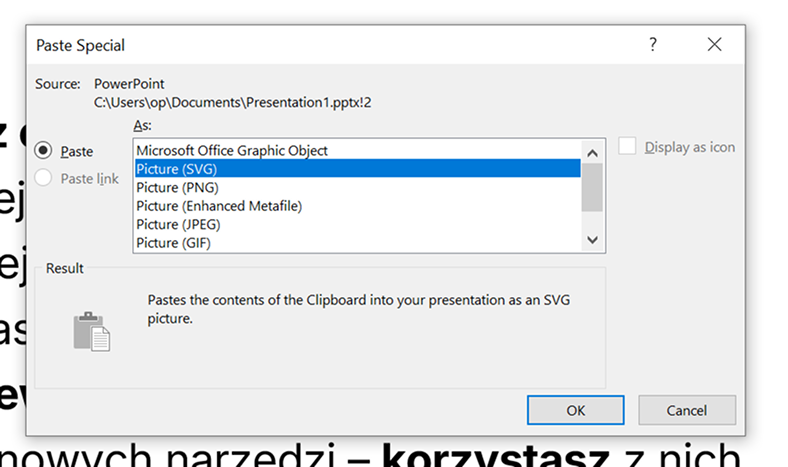
Jeżeli zdarza Ci się przenosić treści pomiędzy dokumentami (np. z arkusza Excel do PowerPoint) i również walczysz z formatowaniem — skrót Ctrl + Alt + V (” Paste Special” / „Wklej specjalnie”) również umożliwia wklejenie zawartości schowka jako obraz SVG. To świetna opcja, aby zachować precyzyjny układ i formatowanie z drugiego dokumentu, ale wciąż mieć możliwość skalowania obrazu w prezentacji bez utraty jakości.

W sieci znajdziesz masę informacji o tym, jak tworzyć skuteczne i czytelne prezentacje. Zdarzyło mi się nie raz zagubić się w rekomendacjach YouTube’a, gdzie byli konsultanci firm takich jak McKinsey, Bain czy BCG pokazują, jak tworzą swoje prezentacje. Zarówno od strony technicznej, jak i samego storytellingu. I, oczywiście, to nie jest normalne, że mnie to wciąga 😂. Zdaję sobie sprawę, że dla wielu z Was może to być jak czytanie sprawozdań finansowych po srogiej dawce środków nasennych. Jeżeli jednak chcesz spróbować — podrzucam 2 filmy, które znalazłem w zakamarkach zakładek swojej przeglądarki. Kiedy je otworzysz, w podpowiedziach YouTube znajdziesz całą masę innych, być może interesujących tematów.
A jeżeli chcesz po prostu pooglądać piękne prezentacje — sprawdź SlideShare, gdzie wiele firm (w tym te wspomniane, konsultingowe) i przedsiębiorców dzieli się swoimi deckami. Jeżeli Twój startup ubiega się o fundusze z VC, to prawdziwa kopalnia złota. Znajdziesz tam zarówno świetne i „bieżące” pitch decki, jak i archiwalne perełki (np. Z 2007, kiedy Dropbox walczył o inwestycję z VC wysokości… 15 tysięcy dolarów).
O prezentacjach można jeszcze długo, ale wiem, że to nie dla każdego 😉. Niezależnie od tego, czy lubisz je przygotowywać i prezentować — dla każdego cyfrowego „profesjonalisty” są one częścią krajobrazu zawodowego, więc warto je ogarniać…
Daj znać, co myślisz o tym temacie. I jak zawsze — mam nadzieję, że znajdziesz tu coś do wykorzystania w swojej pracy 🤘.
Po tym bardzo biznesowo-technicznym wpisie warto chwilę odpocząć. Ja obecnie, ze względu na przeprowadzki, korzystam z tymczasowego home-office, gdzie nie mam dostępu do dobrego internetu. W rezultacie — mój ulubiony Overwatch leży na dysku nieruszany od tygodni. Natomiast przyznaję się — grać zawsze lubiłem i mam nadzieję, że jeszcze kiedyś znajdę na to czas 😉. Tylko czy wtedy wciąż będę mógł zagrać w swoje ulubione tytuły? Nie jestem tego pewien…

Jak być może wiesz — wydawcy gier coraz częściej uniemożliwiają uruchamianie swoich produkcji po zakończeniu okresu oficjalnego wsparcia. Nawet jeśli chcesz grać offline, a sama gra nie wymaga utrzymania kosztownej infrastruktury. Dlatego pojawił się projekt obywatelski Stop Killing Games.
Na stronie Europejskiej Inicjatywy Obywatelskiej znajdziesz petycję, którą, jako obywatel EU możesz cyfrowo podpisać, jeśli się na to nie zgadzasz. Próg miliona podpisów, wymagany, aby inicjatywa trafiła do rozpatrzenia, został przekroczony — ale wciąż warto ją wesprzeć, jeśli to dla Ciebie ma znaczenie.
Czymże byłaby edycja Ogarniam Technologię bez AI 😎. W ostatnim odcinku pisałem o tym, jak w prosty sposób pisać skuteczne prompty do LLM. Wspominałem tam, jak ważne jest dostarczenie modelom odpowiedniego kontekstu — rekomendowałem m.in. budowanie bazy wiedzy w postaci dokumentów Markdown, które mogą znacząco pomóc w uzyskaniu trafnych odpowiedzi. Kilka dni temu trafiłem na artykuł The new Skill in AI is Not Prompting, It's Context Engineering, który (w języku angielskim) pięknie rozwija ten temat. Ze względu na rosnące „konteksty” (czyli ilości tokenów, które modele LLM przetwarzają w jednym cyklu zapytanie-odpowiedź) sam proces poszukiwania magicznego promptu przestaje być tak istotny, jak właśnie dostarczenie modelom odpowiedniego kontekstu.
Polecam artykuł i samego bloga — Philipp Schmid jest Starszym Inżynierem w Google DeepMind, więc prawdopodobnie trochę się zna na rzeczy 🙂.
Na koniec kolejne narzędzie, które zawsze instaluję na świeżym Windowsie. Ten system, na przestrzeni lat — od 98, XP, Vista, wersję 10 i 11, ma jedną, bardzo stabilną cechę. Nie radzi sobie absolutnie z wyszukiwaniem plików. Szybciej znajdzie artykuł na bingu aniżeli dokument, z którym wczoraj pracowałaś/eś przez 5 godzin.
Jeżeli też bywa to dla Ciebie irytujące — musisz sprawdzić Everything. To malutkie narzędzie, które siedzi sobie cichutko na pasku zadań, i w każdej chwili jest gotowe przeskanować wszystkie Twoje dyski w poszukiwaniu konkretnego pliku. Robi to ekspresowo, bezbłędnie i przy tym — jak wspomniałem, z bardzo minimalnym apetytem na zasoby twojego komputera. W mojej ocenie — niezbędne 💪.
Chciałem Ci polecić jeden z pierwszych, jeśli nie pierwszy TED Talk, który obejrzałem - genialne wystąpienie Sir Kena Robinsona. Kiedy spojrzałem na datę publikacji, trochę zbladłem - 18 lat temu… Wiem, że są wśród Was rodzice, dziadkowie, czy osoby, które zawodowo zajmują się edukacją. To wystąpienie będzie interesujące dla wszystkich, ale szczególnie właśnie dla Was.
Czy szkoły zabijają kreatywność? Wracamy do prezentacji… nie, czekaj — wystąpień! Nie uciekaj 😂.
Sir Ken Robinson mówi o kreatywności, talentach i edukacji dzieci, w sposób tak interesujący i zabawny, że za każdym razem, kiedy trafiam na to wystąpienie w otchłani YouTube’a, muszę obejrzeć je do końca. A do tego ma idealny, stand-upowy wręcz timing i wielki dar do opowiadania. Jeżeli nie ogarniasz po angielsku — są dostępne polskie napisy (wydaje się, że rzetelnie zrobione, nie „z automatu”). Polecam!
To szósta edycja newslettera Ogarniam Technologie. Dzisiaj nie będę się Wam spowiadał z tego, co zrobiłem, bo zrobiłem niewiele. Wszystko zmierza w dobrą stronę 😉. Jak zawsze — wielkie dzięki za każdą wiadomość, którą od Was dostaję. A jeśli jeszcze nie podzieliłaś/eś się swoimi uwagami — może to właściwy moment, aby kliknąć “Odpisz” i napisać kilka słów 🙂.
Pierwsze wideo na YouTube jest na horyzoncie, ale czas pokaże, czy dotrze do Ciebie przed kolejnym poniedziałkiem/wtorkiem.
To wydanie newslettera wysyłam do nieco ponad. 700 osób. Dziękuję, że jesteś jedną z nich 🙏.
Z mojej strony — to wszystko, udanego tygodnia!

Zero spamu. Możesz wypisać się w każdej chwili.
Poznaj naszą politykę prywatności.